javascript frustration
I’ve been taking a deep dive into Javascript and React. Progress is slow, frustration is high. I’m still wondering where this will all end up. Didn’t I major in music? Hmm…
I’ve been taking a deep dive into Javascript and React. Progress is slow, frustration is high. I’m still wondering where this will all end up. Didn’t I major in music? Hmm…
March 1st marked an important milestone, my 15th year living in Los Angeles. This is the longest I’ve settled in one place in my life. However, in the years I’ve been here, I moved six times. I almost evenly split my childhood/adolescence/young adult and adulthood between Texas and California respectively.
Funny thing is, I don’t really consider much of my time in LA as settled down. So much felt transitional in my mind, despite having lived in one place for more than eight years. I still think of Texas as home when I return, but California is just as much a part of my life in this way.
Maybe it’s time I shake things up again soon, as I enter a new decade in my life very soon…
Some days, I just don’t want to go to the gym. I don’t have to lift weights or use a treadmill to get my heart rate up, and these exercises were a challenge!
Why do I find React.js progress bar examples that never involve the HTML progress element? It’s always nested <div>s. Progress elements have broad support for almost five years now.

As I transition back onto my personal website, I want to find a way to have a personal friends list to connect with here: a list of trusted connections that will receive exclusive blog posts. It’s a challenge I haven’t yet solved but I have some ideas. But let’s step back for a moment so I can explain better.
Many years ago, in the age of Friendster becoming a social network, I installed a web forum called phpBB here for a couple of reasons:
I thought it would be neat to give people I know a central place to have conversations and talk about things. I can’t find the number now but I believe I had close to 50 people sign up and that was helpful for me. It was effectively a contact list. Some people left their birth dates, others left more information. I could use this to keep track and personalize my greetings to people, mainly for #2 above.
I actually like the idea of a friends list and I think we see various forms of them online. Most apps or sites describe this as your social media connections, using terms like Followers, Following, or Friends. But why am I highlighting this?
When I know my writing goes into a tunnel, such as private messaging, direct messaging or custom publishing to the various friends lists or followers, I can let my guard down a little and be more personal.

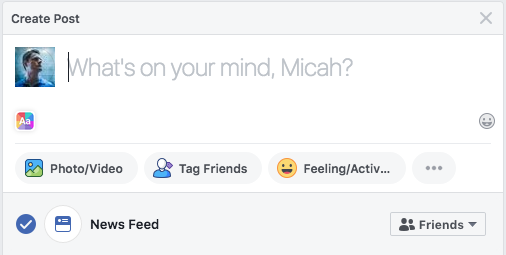
See this image above? Look at the bottom right side where it says “Friends”.
Facebook profiles can be closed from the broader ecosystem as well as the internet. The form above provides some form of nuanced privacy control when broadcasting your writings. Outside of Facebook collecting and selling everyone’s data, this is a form of encapsulation that allowed me to be more vulnerable than I am on the broader internet. It’s a convenient but effective mirage.
If we’re connected online, it’s possible you’ve noticed my participation in social media dwindled starting in 2017. I’ve had a complicated relationship with these various sites since the late 2000s and had my ups and downs. I grew envious when I saw more people I know sign up and almost exclusively use these services.
I blogged a lot in early to mid-2000s with all kinds of random posts. My writings began at the end of college and this was the outlet to all those who weren’t in the same place as I was. I moved from Colorado to Texas to California and traveled at least a couple times a year, or more, in most of that decade. So keeping up with people was not easy and this was a place I could send people.
But that envy of MySpace and later Facebook took its toll. It effectively silenced me in the early 2010s. I lost the motivation to write here into the void. But I’m now apart of what’s being labeled as the old guard of the web, looking back at a time in the first millennial decade where the web was a playground for anyone who cared. And I believe more than ever that this type of connection should not be solely enclosed by walled gardens of social media sites who prey on me.
So what’s this leading to? More blog posts here. Right now they’ll be public, open to the whole world, syndicated to social sites at times, and available for you to leave comments and participate if you want. Maybe you’ll just read or skim, that’s fine too.
Ultimately, I would like to recreate a friends list here. I want to create a tunnel for people who care and want more than sometimes-bland, often-technical public blog posts. When you “add” me, when you “follow” me, when we make a trusted connection that shares a common secret between each other, I can make more personal statements and know these words are going to people who I want them to see.
But I haven’t figured this part out yet. Maybe it’s making encrypted posts that my trusted connections can view. Maybe it’s something else that I haven’t thought of. I want it to be something you can sign up for, you can click, you can follow, and I can approve, similar to what we’re already used to.
Privacy might be increasingly difficult, maybe it’s mostly dead online, but that doesn’t mean I can’t try to take it back in small ways. Ways that’ll benefit both of us.
Let’s see how long it takes for me to come up with a way to have a personal friends list for asuh.com. Once this happens, you can have your own site/profile/blog and do the same.
Trying to be more creative and updated my blockquotes to heavily stand out. It’s my freakin’ blog, I might as well try new crazy styles!
The modern web developer is more a software engineer than what I would call a web developer. The app-ification of the web isn’t a case of writing some HTML, authoring a CSS file, and using a new jQuery-like library to get that sweet interaction.
You are going to need to know how to program; like a real programmer. You are going to need to know some very different approaches to how you build, deploy, and maintain things. You’re going to need to question the value of some of your strongest held best practices.
And you’re going to need to get to grips with tooling. So much tooling. Because the new web development has matured enough to be dangerous to ignore, but not enough to be simple and entirely stable.
Matt’s summary of his transition closely aligns what I’ve been going through. Even though I saw the writing on the wall with Javascript, I couldn’t motivate myself to travel down this path because it was a repeat of what I left behind in Computer Science 101 in college. I just wasn’t interested at the time and this felt like more of the same.
It’s clear now that a programmer path for the web requires skills that I don’t have and must continue to learn. I have to cross the line to the left brain from the safety of the right brain.
I think I’ll write a post about my journey and struggles.
An open-source screen recorder built with web technology
While looking for an open source alternative to the useful tool called Gifox, for creating screen recording animations on macOS, this Stackexchange comment led me to Kap. While it doesn’t display the last recorded gifs, I was sold on the fact that it go beyond just animated GIFs because it offers WebM, MP4, and APNG. What a great tool and highly recommended.
If I hadn’t found Kap, I probably would have hooked up this solution using Quicktime, various apps, and Automator for a dirty but effective free alternative.
It’s fun to think I’m back here writing occasionally, but my personal interests to come back here are more broad. Getting back to a website where I control everything is empowering and the ultimate satisfaction. The kickstart to get this point was seeing the potential through a movement called Indieweb. Indieweb principles align with my personal interests as well as the reason I started writing online so many years ago. I’m also burnt out from the effect that social media has on privacy.
Here’s what I’ve already done to asuh.com.
There’s more to add above but I think that’s a good highlight. Now let’s see where I hope to be in the next year.
I hope I look back at this and see that I’ve done even more than I wrote above. However, I’ll still be content if I get to even half of this. There’s so much in store for the year and the potential is endless so I hope I can make 2019 an productive year for my personal growth and continue Indiewebifying as much as I can.
Let’s say there is a divide happening in front-end development. I feel it, but it’s not just in my bones. Based on an awful lot of written developer sentiment, interviews Dave Rupert and I have done on ShopTalk, and in-person discussion, it’s, as they say… a thing. The divide is between people who self-identify as a (or have the job title of) front-end developer, yet have divergent skill sets.
The article shows two comparison lists, and in both lists I’m more on the right side than the left. In order to make advancements in my career as well as continue increasing my salary, I’m forcing myself into the left side little by little. But it’s been a huge struggle because both of those left sides were for the back-end developers and I was always more interested the technical aspects of the design more than the data flow and interactions.
The Twitter comments are a good reflection of this divide:
Two front-end developers are sitting at a bar. They have nothing to talk about. Welcome to "The Great Divide." https://t.co/LVfxHqT5i3 pic.twitter.com/6thByIniC9
— CSS-Tricks (@css) January 21, 2019