This year, I lived as many years after 2000 as I did before 2000.
I admire seeing WordPress move forward keeping accessibility as a priority after its misstep in the 5.0 release. These buttons are a continuation of this priority.
However, it’s disappointing to see a block of form controls and buttons that are too close in design aesthetic to each other.
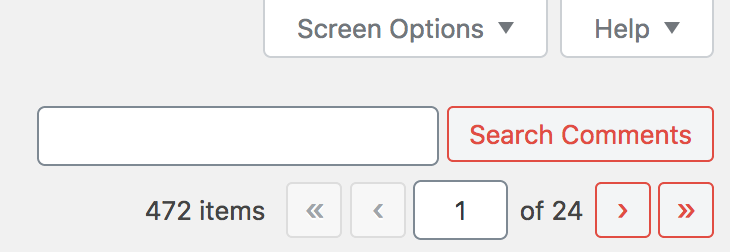
The image I attached in my previous post is what I see on the comments list page in the Dashboard. I see multiple UI and UX problems with the above block.
I could list out the problematic state changes that are hard to see to the nearly identical styles between input fields and buttons. Inconsistent component heights, confusing applied border colors, Midnight Admin Color Scheme active button state on “Search Comments” button being completely red, and more are things I would attribute to not enough QA and testing for this release.
I think this mini-audit above should give you enough alarm to resolve these issues asap, in the next point releases.
wordpress 5.3 buttons are weird
I updated WordPress to version 5.3, saw the changes to the button styles, and then came upon this.

I like the updated button styles, which in isolation, are transparent background colors with text and borders that are colored. This style works sometimes and is a good contrast from the button styles with solid background colors.
I don’t like that the hover or focus states of these new button styles barely changes. I also don’t like how closely the buttons mirror the form elements. There’s inconsistency in button styles throughout the whole system now with some that use solid background colors and others using transparent background colors.
I’m disappointed in this from a UX perspective. The overall state of WordPress accessibility might have improved in 5.3 but this feels like a regression.
EDIT: It looks like many others share this opinion, in different ways.
https://make.wordpress.org/core/2019/10/18/noteworthy-admin-css-changes-in-wordpress-5-3/
wifi only
My phone is at home, switched into airplane mode so cellular radio is off, but connected to Wifi with calling enabled. Unnecessary sure, but interesting! Better for security? Probably not. But less is more, right?
I hope #windows will eventually work on dual monitor redraws and windows placements with a secondary monitor. It’s annoying I split windows between a laptop monitor and secondary monitor, unplug and re-plug, where the windows placements aren’t remembered.
windows dual monitor sucks
It’s that simple. What’s not so simple is the nuance and variability of getting it right. So many graphics cards, so many retina and non-retina displays and monitors, moving windows from one monitor to the other, plugging in and unplugging the second screen, it’s quite a mess.
AMD’s method or redrawing the GUI on a new or second monitor is weird, where everything starts at the top left. In fact, often the windows all get shoved to the top left in this scenario instead of a redraw in relatively the same place.
Maybe it’s just my Acer monitor? Plugging my XPS 9575 into my Acer 27″ monitor can take up to 15 seconds to get everything in its place. But then again, Windows doesn’t seem to remember the placement of the session’s previous layout with two monitors. If I have a full-screen editor in my laptop monitor with other browser windows on the secondary monitor (set as my primary), and then I unplug and later re-plug back in, that full-screen editor takes up the secondary monitor.
Moving windows between the monitors is also an annoyance. With the XPS high resolution vs the Acer’s standard resolution, the redraws that happen during moving one to the other can cause enough rendering issues that things get squashed, resized, and displaced on the destination monitor.
I can look past a lot of this but I don’t enjoy the experience of connecting two monitors together with Windows 10.
craft cms inside of laravel homestead on windows 10 using wsl

I’m jotting this down for future Micah because there are a couple of things in this process that weren’t obvious to me despite at least a couple of tutorials going through the process of installing Craft CMS from scratch using Laravel Homestead on Windows 10. I wanted to include Windows Subsystem for Linux (WSL) so this goes a little further.
I will mirror a similar tutorial that has a lot of the same steps but I will highlight on my pain points because of using the Bash script.
Set Windows up
Let’s get Windows set up first. Configure and install the following below, or use the commands below this list.
Use Powershell for these commands.
Install Chocolatey
Set-ExecutionPolicy Bypass -Scope Process -Force; iex1Install Virtualbox and Vagrant
cinst virtualbox vagrantInstall the Homestead Vagrant box
vagrant box add laravel/homesteadThis will take a while, possibly more than an hour if your internet speed is low. I’d suggest you keep this running the background in another terminal window while you take care of the rest of this. If you haven’t already installed WSL below, I’d wait to run the above command until you reboot Windows.
Install WSL
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-LinuxWSL made this process a little more challenging because Bash inside of Windows is not yet a first class citizen when it comes to traversing the operating system. Within the Ubuntu distro, there are packages that need to be added.
Use Bash on WSL for these commands.
Check what’s already installed in WSL
apt list --installedInstall what you don’t have from the following.
Update packages list
sudo apt-get updateInstall PHP latest version and verify it installed
sudo apt-get install php
php -vInstall PHP CURL
sudo apt-get install php-curlThis fixed an error I kept getting:
craftcms/cms [version number] requires ext-curl * -> the requested PHP extension curl is missing from your system.Install Composer and move into global path
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === 'a5c698ffe4b8e849a443b120cd5ba38043260d5c4023dbf93e1558871f1f07f58274fc6f4c93bcfd858c6bd0775cd8d1') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/local/bin/composerVerify everything is installed so far, now it’s time to get through the rest of the installation process.
Use Bash on WSL for the rest of this.
Homestead configuration
Note: I am approaching this as a global installation because it allows Craft to stay encapsulated from the web server that Homestead creates. It also allows you to use Homestead for multiple projects for the same Homestead environment.
Create projects directory or use existing one; this is where your web projects live.
C:\Users\[username]\Sites\Above is an example on my OS where my web projects live. Now let’s go in there and create the Homestead container directory for your Craft projects.
cd C:\Users\[username]\Sites\
mkdir [homestead_container] && cd [homestead_container]where [homestead_container] is the name of the company or project. This directory will contain two sub-directories, one for the Craft repository files and the other for vendor files containing Homestead.
You should now be in the following directory shown in Bash:
/mnt/c/Users/[username]/Sites/[homestead_container]Continue using Bash on WSL for the following commands in the current directory.
Install Homestead
composer require laravel/homesteadGenerate Vagrantfile and Homestead files
php vendor/bin/homestead makeInstall Craft
Install Craft (for new installations)
composer create-project craftcms/craft [Path]where [Path] is the name of the sub-directory containing Craft. I just called it craft.
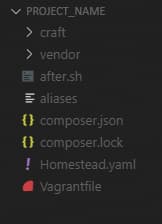
Your directory structure will probably match this screenshot

Configure Homestead
Open Homestead.yaml in your editor. As of Homestead 9.0.7, you’ll see the following generated code in the Homestead file.
ip: 192.168.10.10
memory: 2048
cpus: 2
provider: virtualbox
authorize: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsa
folders:
-
map: ~/code
to: /home/vagrant/code
sites:
-
map: craft.test
to: /home/vagrant/code/public
databases:
- homestead
features:
-
mariadb: false
-
ohmyzsh: false
-
webdriver: false
name: [homestead_container]
hostname: [homestead_container]This is where I started with my confusion. I’ll highlight only a few lines that might cause issues.
ip: 192.168.10.10Most of the time, this won’t be an issue. If your internal network, or LAN, is using a network in the range of ip: 192.168.10.x, you’ll have to change the last two ranges of the IP address so that it’s not starting with 10.
As long as the above is valid, the next issue to verify is that your firewall won’t prevent the localhost from starting. Sometimes firewalls can be aggressive and Windows Defender, VPNs like NordVPN, PIA, Mullvad and others, or Antivirus applications can all prevent localhost connections from being made. Each has its own IP filtering that you should make sure isn’t getting in the way. If there is a firewall blocking localhost, you might get a general failure when you ping the above IP address. This has bitten me before!
Inside of folders: and sites:, let’s make updates.
folders:
-
map: C:/Users/[username]/Sites/[homestead_container]
to: /home/vagrant/code
type: "nfs"The first major thing I got stuck on is how to update the map value above. In this section, map is the local directory that contains your project and to is a directory inside of the Vagrant VM that mirrors the local machine. It’s syncing both ways, so you can make changes locally in your editor or you can SSH into Vagrant and make edits on the mirrored files and they will automagically stay in sync.
We can’t use this UNIX-based directory structure syntax since this is Windows
/mnt/c/Users/[username]/Sites/[homestead_container]We have to use the inherent Windows structure syntax
C:\Users\[username]\Sites\[homestead_container]EXCEPT for some reason the backward slash must be converted to forward slash!
C:/Users/[username]/Sites/[homestead_container]When running the Vagrant virtual machine and trying to use my browser to go to the domain name specified inside of this file, all that would come up in the browser window
No Input File SpecifiedI couldn’t find any documentation on what was going on until I studied this Homestead installation tutorial and saw his use of the forward slash. It was such a small nuance that was easy to overlook!
Laravel briefly touches on the inclusion of NFS, but after a little research, I found that including NFS is a good idea for speed optimization. With that, we need to add NFS support to Vagrant in Windows.
vagrant plugin install vagrant-winnfsdUsing Homestead on Windows will probably be slow. Using it with WSL will probably be just as slow. When I say slow, it can take the browser anywhere from just a few seconds to anywhere up to 20-30 seconds just to start loading the asset files like CSS and JS. My average is about 7-10 seconds to get to that point. That’s really bad and I hope this improves as I learn more. With this in mind, there are some tweaks that can be made to speed up Vagrant inside of [homestead_folder]\vendor\laravel\homestead\scripts\homestead.rb with regard to NFS.
Look for a line that looks like the following:
mount_opts = folder['mount_options'] ? folder['mount_options'] : ['actimeo=1', 'nolock']The last two array items are two mount_options and the article on speeding up Vagrant shows more possible options that you can add to that array to help speed up access and read times.
This whole section took a week to wrap my head around so I’m glad I could document it for others using Windows!
Let’s continue.
Map the updated domain name to the correct public directory inside of craft
sites:
-
map: craft.test
to: /home/vagrant/code/craft/webChange map to your preferred domain name. I’d suggest not using .dev for anything since Google now owns this and it can resolve on the regular internet. This is why I kept .test.
to needs to read the public directory inside of Craft. Older versions of Craft show a public directory outside of the craft folder. The latest versions of Craft 3 show the public directory as web inside of the Craft folder.
Finally, update the database
databases:
- craftIf you didn’t already install vagrant-hostmanager, you’ll need to update your HOSTS file so that the virtual host name will resolve in the browser. Otherwise, vagrant-hostmanager is smart enough to do this for you.
192.168.10.10 craft.testOptionally, I recommend enabling MariaDB for MySQL. It’s more efficient in several ways, enough so that it’s worth enabling every time.
mariadb: trueTurn on Homestead
Run Vagrant
vagrant upThis will take a few seconds to provision everything with the virtual machine and get its contained server up and running. Once completed, go to your browser and let’s go to the URL.
http://craft.test/If everything was set up correctly, you should now see a 503 error that indicates the database isn’t set up correctly. If you don’t see something like a 503 error, or if you see the same thing I got earlier saying No Input File Specified, revisit the above sections to make sure everything was updated correctly.
Configure the Database
If you need to import a specific database, follow these instructions to import your database into Vagrant.
For new Craft installations, update the environment file inside of Craft. In your editor, open the craft directory and find the .env file. We have to make a couple of edits to the credentials.
# The database username to connect with
DB_USER="homestead"
# The database password to connect with
DB_PASSWORD="secret"
# The name of the database to select
DB_DATABASE="craft"This should now allow you to get into the Craft installation page
http://craft.test/index.php?p=admin/installCredits
- Craft on Homestead, Part 1
- Local Development with Vagrant / Homestead
- Installing PHP 7 and Composer on Windows 10, Using Ubuntu in WSL
- Laravel Homestead with Windows 10 Step by Step setup procedure with explanation.
- Craft 3 Installation Instructions
- Setup Craft CMS on Vagrant Homestead
- Setting Up Craft CMS 3 Local Development with Laravel Homestead
- New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1' [↩]

fixing audio issues on windows computers
Recently, I purchased a Dell XPS 9575 laptop because I’m fascinated by the hybrid laptop and tablet modes in one computer. This was also my way to re-immerse myself into the Windows ecosystem after using it less and less in the last decade outside of a large desktop computer.
I’m now reminded what it’s like to use a computer that regularly has driver issues. One time it might be my laggy touchpad, just from tapping it to select something and the selection isn’t instantaneous. Another time, it’s plugging headphones back in and sound doesn’t work in the headphones, audio still coming out of the internal speakers. You get the idea.
Just this week, I found a solution for the headphone jack problem that didn’t first occur to me but is a good idea to fix more of these issues in the future. The audio chip inside of this Dell laptop is made by Realtek. Realtek provides its own drivers to make this computer’s audio work and generally it works pretty well, except when it doesn’t.
When I turn the laptop on from a cold boot up, I can have the headphones plugged into the computer and it works just fine. When I unplug the headphones, the audio comes out of Dell’s internal speakers. Plugging the headphones back in? Sounds still comes out of the internal speakers. It’s enough to drive you mad.
I spent a few weeks looking for solutions with little success, only that I have the restart my computer every time to make it work again. It wasn’t until I ran across an answer describing the process to switch away from Realtek’s drivers and over to Windows default audio drivers that I found the solution.
I don’t recall if this is new to me or a distant reminder from older days of putting together computers, but it was definitely an effective way to solve this stupid audio issue. It also demonstrates that default Windows drivers are likely good enough to solve more problems like this in the future.
All of that said, would I recommend this laptop, a Dell computer, or Windows to anyone else? Not this model, I’m ready to upgrade to a new one. Dell computers are still well built and this one is beautiful, but the battery life is terrible. And Windows laptops are still an excellent choice for people, sure. But if I do change, I’d probably go with the next version of the Surface Book. Can’t beat getting Microsoft products straight from Microsoft!
I’m mentally stuck in the middle between using modern JS ecosystems that blow up separation of concerns by integrating everything into one javascript file and using non-JS paradigms that still mostly promote decoupling. Is this PTSD? I think I’m bitter!
gatsby’s hidden browsersync

Gatsby, a static site generator that allows apps to be progressive web apps out of the box, is a fascinating way to build React websites and applications in a moderately opinionated way. It’s fun to see the parallels between using Gatsby and using the build system I’m more familiar with including NPM plugins like Gulp and Browsersync. I’ve even open sourced a starter project that I forked which includes both, because I love the real-time feedback that Browsersync provides on both my local machine as well as devices I use to browse my machine’s IP address. If you don’t know Browsersync, it’s probably a game changer for you if you need to do device testing on your website or web application.
Well, the time finally came in the last few weeks where I was missing out on using Browsersync with a Gatsby project I’m working on. Maybe I could just install the package and wire it up? Too much work, I thought. So I went searching to see what I could find, and guess what?
There’s already a solution! Gatsby updated with one simple change that allows a Browsersync-like feature. How has this not been reported more already?!
Using the command below, Gatsby’s app can be viewed at http://localhost:8000.
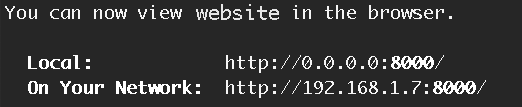
gatsby developBut if you add a simple flag and localhost address, you get the main feature that Browsersync provides, Gatsby website viewable using the local IP so other devices can easily connect on the browser!
gatsby develop -H 0.0.0.0And what does this add?

Grab your smartphone, open up your browser, and type in the IP address displayed on the On Your Network line, shown in the above screenshot. Let that Gatsby site resolve in your browser and your laptop and smartphone browsers will be in sync!
Game changer!